В наш час динамічні вебсайти, які функціонують практично без повного перезавантаження сторінки та дозволяють користувачу виконувати усі необхідні дії на одній сторінці, стали дуже популярними. І це не дивно, адже такий підхід значно покращує досвід відвідувача від користування таким динамічним сайтом.
Проте для публічних сайтів такий рух в сторону динамічного односторінкового функціоналу ставить перед розробниками одне важливе питання. А як далі розкручувати даний вебсайт в пошукових сервісах та правильно представити увесь вміст, сторінки та інформацію на сайті.
Пошуковики зазвичай не вміють запускати і бачити динамічні частини вебсайту (те, що працює з допомогою мови Javascript), тому роль програміста – допомогти пошуковику розпізнати та правильно проіндексувати такі ресурси.
Загалом односторінкові аплікації можна і треба робити доступними для пошуковиків.
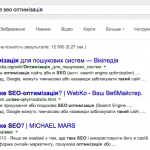
Наприклад ось цей односторінковий динамічний сайт http://monocle.io зробили так, що він добре шукається Гуглом. Ось тут можна побачити, що його внутрішні сторінки добре проглядаються пошуковиком. Більше того, коли клікнете на будь-який із елементів в результатах пошуку, то перейдете на конкретну сторінку на сайті з потрібною інформацією
Тепер давайте розберемось як, технічно, можна досягнути подібного результату на наших з вами динамічних односторінкових вебсайтах.
Як працює Google Робот
Ось тут описані специфігації Гугл робота, який шукає сторінки в аяксових (ajax) веб аплікаціях. Цей робот має непоганий інтрументарій, щоб “витягувати” сторінки яваскриптових сторінок. Але, тим не менше, він потребує невеликої допомоги із сторони розробника, щоб правильно та повністю проіндексувати динамічний вебсайт.
Цей робот вміє непогано витягувати сторінки із аплікацій, в яких адреса підсторінки формується через хеш-нотацію (#). Наприклад twitter сервіс донедавна використовував хеш тег для генерації адресу підсторінки на сайті.
Проте, заставити гугловий робот працювати із будь-якими іншими форматами динамічних адрес також можливо. Зокрема, якщо використовуємо pushState для організації бравзерної історії та модифікації поточної адреси сторінки.
Вставляємо Мета Теги
Для початку нам треба вставити наступний мета тег на кожну сторінку, яка повинна індексуватися Гуглом:
|
1 |
<meta name="fragment" content="!"> |
Цей тег скаже роботу, що він має справу з аяксовою сторінкою і обробить її потрібним чином. А саме, зробить повторний запит на дану адресу із спеціальним параметром _escaped_fragment_.
Дві версії сайту
Таким чином ми можемо у себе на стороні сервера слідкувати за цим спеціальним параметром _escaped_fragment_ і потрібним чином обслужити його.
Якщо поверенмось до сервісу mononcle, то можна бачити, що він віддає іншу версію сторінки на запити із цим параметром: головна сторінка та внутрішня сторінка.
Коли присутній даний параметер, тоді сервер віддає спеціальну версію сторінки – повний html код тієї сторінки, замість яваскриптової аплікації.
По-суті ми в себе на сервері просто використовуєю if, else гілки, щоб визначити чи присутній параметер _escaped_fragment_ в запиті, і вже тоді віддати або яваскриптову аплікацію, або просто html текст даної сторінки.
Ось приклад коду на сервері у випадку, якщо маємо мову Python та ‘request’ – об’єкт запиту:
|
1 2 3 4 5 6 |
if request.get('_escaped_fragment_'): # plain html version return '<p>Hello World!</p>' else: # return javascript code return '<script>alert("Hello World!");</script>' |
Також не забувайте крім основного тексту на сторінці віддавати мінімально необхідний набір мета тегів: title, description. Адже це безпосередньо впливає на вигляд ваших сторінок у результатах пошуку.
Таким чином ми маємо дві версії сайту: одну для роботів, іншу для користувачів. Тому рекомендую добряче обдумати архітектуру серверного коду, щоб уникнути дубляжу та з мінімальними зусиллями досягти двох версій. Все залежить від вашого серверного фреймворку та мови.
А як ви вирішуєте SEO питання на ваших динамічних веб аплікаціях?











Будьмо дружніми!