Завжди цікаво глянути на процес СТВОРЕННЯ зсередини. Будь-то виробництво на заводі, програмування чи бізнес процеси. Саме тому мене початківці, та й не тільки, запитують яке у мене робоче середовище, як саме я програмую, що використовую у своїй роботі.
У цій статті коротенько дам відповідь на дане питання. Розкажу, які бувають типи робочих середовищ, надам рекомендації стосовно інструментів та практик, а також покажу як це все конкретно у мене виглядає. Наприкінці поста буде коротеньке відео з демонстрацією мого робочого середовища.
Отже,
Два типи програмістів
Спочатку трішки теорії. Із свого досвіду зрозумів, що є два типи програмістів:
- ті, хто люблять все в одному (редактор коду, запуск коду, робота з репозиторієм, і ще багатьма примочками все в одному IDE);
- ті, хто надають перевагу багатьом інструментам, кожному із яких призначена невелика функція (редактор коду окремо, запуск коду окремо, перевірка коду окремо, робота з репозиторієм з допомогою окремою програми, і т.д.).
Це як в житті. Одні люблять використовувати так звану барсєтку, де є паспорт, гроші, ключі, водійські права, телефон і все інше, необхідне у повсякденному житті. А інші використовують гаманець – для грошей, тримач ключів (або брелок) – для усіх ключів, папку для документів, обкладинки для паспорта та окрему для прав, і т.д. Не можу сказати, що є кращим, а що гіршим. Кожному своє…
Головне, щоб процес розробки був ефективним, швидким та якісним. Іншими словами – допомагав основному завданню програміста – писати код.

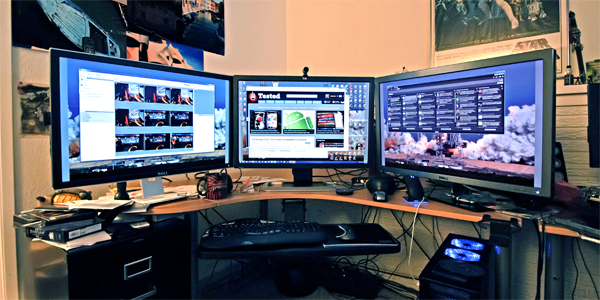
Зараз часто можна зустріти ось такий робочий стіл програміста – кожному вікну свій монітор. Я зазвичай використовую два монітора (ноутбук + додатковий монітор).
Я, особисто, надаю перевагу окремим інструментам, коли кожен інструмент відповідає лише за одну окрему функцію.
Проте, не завжди є можливість 100%-ного вибору середовища. Частина технологій, фреймворків та мов програмування йде лише у варіанті спакованому із цілим розробницьким середовищем, де програміст проводить більшість свого часу при роботі.
Тепер давайте, оглянемо, що полюбляють окремі мови програмування та фреймворки.
Поширені інструменти та рекомендації
Зрозуміло, що вибір інструментів для програмування не є абсолютно вільним, а часто досить сильно залежить від вашої мови програмування, технологій та платформи, під які програмуєте.
Давайте коротенько пройдемось по найпоширеніших “сетапах” і спробуємо розібратись у типових розробницьких середовищах.
Python
Перш за все, Python – це опенсорсна мова програграмування і відповідно полюбляє більше операційні системи з відкритим кодом, як от наприклад Лінукс.
Проте, за що я люблю Python – він однаково добре працює і на Віндовсі та на Макінтоші, і обмежень ніяких не накладає. Можна програмувати на будь-якій платформі і середовищі, і все одно ваш коду в більшості випадках працюватиме.
Якщо ви прихильник Інтегрованих Розробницьких Середовищ (IDE), тоді рекомендую глянути на PyCharm – один із найпопулярніших IDE у світі Python.
Якщо ж більше подобається програмувати у простому редакторі тексту, з мінімально необхідним набором фішок:
- підсвітка коду
- автоматичне вирівнювання коду
- зручна навігація, букмарки, нотатки
- проекти та групи файлів
- шорткати для вирівнювання, коментування коду…
- макроси
тоді рекомендую кросплатформений редактор, що останнім часом набрав неабиякої популярності: SublimeText. Чую постійно багато позитивних відгуків про даних редактор коду. Він багатофункціональний, кросплатформенний та надає широкий спектр налаштувань.
Я сам програмую на Маку і після спроби SublimeText, все ж таки повернувся назад до TextMate, який використовую вже 3 роки. Прихильник готових рішень з дефолтними правильними налаштуваннями, аніж підпасовувати їх під себе (мабуть тому більше люблю iOS, а не Андроїд, в душі не адмін :-).
Обидва редактори пропонують платну ліцензію.
Також, отут можна знайти цілий спектр інших інструментів для Пітон розробника.
Веб розробка (HTML, CSS, Javascript)
Веб розробка – це кодування веб сторінок використовуючи мову розмітки HTML, застосування до них таблиць стилів (CSS) та вкраплення динаміки через мову Javascript.
Для даного напрямку вам не потрібно ніяких особливих середовищ чи інтерпретаторів. Все, що потрібно – це знову ж таки редактор коду, що підсвітить гарно кожну із вище згаданих мов та браузер, який відобразить вашу статичну HTML сторінку із підв’язаними до неї CSS та Javascript файлами.
У даному випадку редактори коду можуть бути:
- вище згаданий TextMate для макінтошу
- SublimeText – на віндовсі, лінуксі та макінштоші
- навіть Notepad++ буде для веб розробки більш, ніж достатнім інструментом, якщо ви працюєте на Віндовсі.
Якщо ж хочете повноцінну IDE, де безпосередньо можна запускати і тестувати ваш код, тоді можна глянути на:
- Aptana Studio
- JetBrains (який також надає IDE для інших мов та технологій)
- brakets.io
Java
Чесно кажучи, я не знаю, що є найпопулярнішим серед Java програмістів, але точно знаю, що це IDE, а не простенький редактор. Мабуть того вимагає Java машина.
З того, що знаю, одними з найпопулярнішими IDE у Java світі є:
Java спеціалісти, прокоментуйте будь-ласка внизу статті свої інструменти. Оновлю статтю. Дякую!
PHP
Php – це також, перш за все, веб розробка. Тут можна використовувати як прості редактори, згадані вище, так і складніші IDE:
- Zend Studio – платне рішення, заточене суто під мову
- Eclipse
- та NetBeans також мають гарну адаптацію для мови php
Деколи програмую під WordPress (php) з тими ж інструментами, що і під Django (python). Однаково швидко і без проблем.
.NET
Окремої уваги заслуговує фреймворк .Net від Майкрософта. Оригінально призначений для розробки на операційній системі Windows. Дане середовище надає багатий арсенал інструментів як для десктоп та і веб-програмування. Ось деякі з мов, які надає даний фреймворк: C#, Managed C++, Visual Basic.
Більш детальніше можна ознайомитися на вікі сторінці.
Delphi
І завершу мовою та середовищем, яке дозволяє будувати дестопні аплікації. Як і більшість інших десктоп фреймворків, основна суть – це зробити побудову графічного інтерфейсу максимально швидкою та простою. Тому розробляти Delphi код поза його власним IDE, а особливо в текстовому редакторі (lol), немає ніякого сенсу.
***
Три наступні лінки дадуть вам величезний список редакторів та IDE для трьох найпопулярніших операційних платформ:
До речі, в наш час є можливість програмувати навіть без локально встановлених редакторів. Ось приклад хмарної технології – редактора коду онлайн: C9.io. Підтримує більше 25 мов.
Так що проблем із редакторами та інструментами в наш час в принципі не існує. Існує лише проблема вибору. Треба пробувати, кодувати та з часом підбирати ідеальне для себе середовище.
І головне не забувати: основна мета середовища – ваша висока продуктивність написання коду.
Моє робоче середовище
Я програмую в більшості під веб на мові Пітон та з використанням однієї з двох платформ: Django фреймворка або Plone CMS.
Ось інструменти, які я використовую у повсякденній роботі:
- працюю на MacBook Pro (старенький, йому уже 3 роки, і все ще без перестановки системи, за це я люблю мак, стабільність 😉
- уже згадуваний TextMate редактор, пишу в ньому код: python, html, css, javascript, і все решта, що приходиться. Редактор підтримує практично більшість існуючих мов.
- системний Terminal – командна стрічка – це моє все 🙂 Тут ми запускаємо програми, виконуємо швидко основні дії з навігації по системі, моніторимо процесі, працюємо з репозиторіями коду, і часом нашвидкоруч редагувю код та правлю файли конфігурації використовуючи редактори: joe, nano, vim. В кінці кінців працюємо з віддаленими серверами через командну стрічку також. Лінуксоїдні системи люблять командну стрічку. У віндовсі – це програма cmd. В Лінуксі зазвичай називається Konsole.
- Репозиторій код Git. Використовую лише командну утиліту, візуальних UI клієнтів не використовую.
- Midnight Commander – для швидкої навігації локальною машиною та швидкими і короткими оновленнями до багатьох файлів за один раз. Портанув його з лінукса на свій мак. Це як аналог Windows Commander на Віндовсі.
- База даних: зазвичай або sqlite або Mysql інсталюю локально для розробки.
- Apache або Nginx. Кожен із Python фреймворків вище згаданих має свій розробницький сервер, але деколи потрібно локально працювати також із фронт-енд сервером. Тому під руками завжди є один із цих двох серверів: Apache, Nginx.
- Браузер (веб переглядач): Chrome – для постійної розробки та навігації в неті, Firefox – для більш глибокого занурення в HTML, CSS, Javascript дебаг (тому що там є супер-пупер інструмент, який все ще рулить для мене в плані простоти та зручності Firebug).
- Browserstack: онлайн сервіс, який дозволяє протестувати ваш вебсайт у всеможливих поєднаннях Операційних Систем, Версій Браузерів та Мобільних і Планшетних платформ.
Ну і під кінець коротенька демонстрація мого вище описаного середовища. Перепрошую за якість, знімав нашвидкоруч в шумному інтернет кафе:
А як програмуєте ви? На якій операційній системі, який редактор використовуєте? Що порекомендуєте покращити у моєму сетапі?
Цей пост я підготував також для того, щоб він служив підказкою та рекомендацією усім тим, хто проходитиме курс Веб Розробка на мові Python та веб фреймворку Django:












Є java-розробником, але в основному зараз займаюся Андроїд розробками і перебрався на цю цікаву платформу пів-року назад. Неймовірно подобається безмежна творчість та такі неймовірні речі, які захоплюють дух. Кажуть, що в нових випусках буде додано лямбда-обчислення і це мене радує. Підтримка версії 1.8 взагалі підіймає дух, бо є дуже значні переваги.
Працював в IDEA, зараз в AS IDE, що рівнозначно. Взагалі, всі вищеперелічені IDE мають майже одинакові характеристики, бо працював у всіх, але залишився на згаданих.
— як мені відредагувати коммент? там суцільна ачєпятка 🙁
Буквально на днях выдкив для себе tmuxinator, це така офігєнна штука, яка дозволяє тримати конфіги вікон для кжного проекту. Так, це з блогу докера (https://blog.docker.com/2015/05/web-development-with-docker-docker-machine-docker-compose-tmux-tmuxinator-and-watchdog/) і в купі з самим докеом для мене це виглядає “вау!”. Зараз хочу спробувати перенести робочий процес на докер, відмовитися від vagrant. Вагрант зручний але є мінуси, більш приземлений рівень рантайму дає свої плюси.
Використовував PyCharm, але під впливом колег пробую перейти на vim.
Поки що досить тяжко, але уже є певні зрушення)
Віталій, а Ви використовуєте Continuos integration в ваших Django проектах?
Якщо так, то як Вам ідея написати пост “для самих маленьких” про Continuos Integration. Часто бачу в вакансіях таку вимогу, а що воно таке, як його готувати і з чим його їдять не дуже зрозуміло. Дякую.
привіт Денисе, гарна ідея.
Для початківців Continuos integration це вже крутий рівень, тому і не писав про це.
Але думаю в одному із наступних постів оглянемо дану тему. Розпочну скоро серію продвинутих джанго постів, як підтримку та продовження книги, там буде і про continuos integration. дякую!
Вам зручно працювати в консолі і в редакторі на білому фоні?
Очі не стомлюються?
Ні. Я давніше експериментував із фонами та кольорами, і чорний мав фон, і з картинками.
Чорний текст + білий фон (може бути із відтінками) – для мене працює найкраще.
Я працюю веб-розробник.
Інструмент:
Операційний систем Windows 8.1 (OSX – краще, але мені це дороговато);
IDE: JetBrain Webstorm (зручно програмувати JavaScript ніж інші IDE), JetBrain PhpStorm, Sublime Text (для швидко редагувати, вона може відкривати через контекстне меню);
Total Commander – Файловий менеджер;
ConEmu – командна стрічка;
Google Chrome – бравзер, цей бравзер зручно для веб-інструмент;
Репозиторій: Mercurial (для на роботу) і Git (для мені);
Open Server – WAMP;
Photoshop – для веб-дизайн;
FileZilla – керування FTP;
http://jsbin.com/ – онлайн редактор HTML, CSS, JavaScript і можна поділитися зразок.
Ага, так. SublimeText також має фічу відкривання з контексту файлів.
Гарний набір!
Гляну собі на jsbin.com
До речі, Віталій, якщо не секрет, на чому “крутяться” Ваші бойові проекти? Я, наприклад, використовую Debian + nginx + gunicorn для тестів проектів, які пишу. Цікаво дізнатися ще варіанти.
Не секрет.
Якщо говорити про джанго проекти, то поки начастіше для середньостатистичних проектів використовуємо ubuntu + nginx + gunicorn + virtualenv + supervisor. Ось типовий сетап тут описаний: http://michal.karzynski.pl/blog/2013/06/09/django-nginx-gunicorn-virtualenv-supervisor/
Думаю буде непогана тема для однієї з наступних статей, де розкажу про кастомні сетапи на продакшинах.
Зазвичай я використовую PyCharm під Windows, раніше використовував Eclipse + PyDev.
Останнім часом програмую під Ubuntu + Eric IDE / Debian на VPS у, ви не повірите, nano.
Цікаво. Не чув про Eric IDE.