Давніше я підготував детальну покрокову інструкцію як людині з нуля почати освоювати програмування. В ній описано: як швидко визначити чи взагалі варто продовжувати, як зробити вибір напрямку, як отримати необхідну теорію та практику, і навіть як краще шукати першу роботу.
А в статті із серії Програміст Початківець, де я порівнюю різні мови програмування та технології, можна легко прослідкувати ідею, що веб розробка є одним із найпростіших напрямків для початківця. Крім того, веб є одним із найпопулярнішим напрямків на даний момент і цей тренд лише посилюватиметься.
Саме тому в цій статті глянемо ближче на те, що таке веб-розробка та які технології можна зарахувати до неї. Також наведу кілька онлайн курсів по відповідних технологіях і мовах, щоб набратись необхідної теорії.
Якщо націлились на веб, тоді процес освоєння даного напрямку нічим не відрізняється від вищезгаданої інструкції. Єдине, що відрізняється, це технології і мови, які вам прийдеться освоїти. Тому давайте детальніше розберемось із складовими веб-розробки і повним циклом створення веб-аплікації (веб-сайту).
Складові веб-розробки
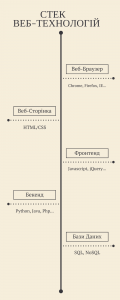
Веб-розробка поділяється на роботу на стороні браузера (верстка, фронтенд) та на стороні сервера (бекенд + бази даних). Нетехнічні напрямки, як от створення дизайну веб-сайту в даній статті не розглядаються. Давайте окремо розглянемо кожний із напрямків детальніше:
Верстка (HTML + CSS)
Існує маса різноманітних систем, фреймворків, мов, сервісів, бібліотек та структур, які можуть створювати та генерувати веб-сторінки на веб-сайтах. Але більшість з них об’єднує той факт, що усі веб-сайти будуються з допомогою мови розмітки HTML та каскадних таблиць стилів CSS. Обидві мови об’єднуються в професію веб-верстальщика: людини, яка з допомогою HTML та CSS конвертує картинку з Photoshop у сторінку, яку розуміє веб-браузер та вміє правильно відобразити користувачу.
Саме так – більшість, але не усі веб-сайти створені на HTML/CSS. Мізерна частина веб-сайтів створюється з допомогою таких технологій як Flash, Flex і тому подібних. Їх меншість і дані технології розглядати не будемо.
Обидві мови (HTML i CSS) є обов’язковими для базового розуміння для будь-якого технічного спеціаліста задіяного у веб-розробці.
Мова HTML описує структуру та вміст веб-сторінки, а з допомогою мови CSS можна надати сторінці потрібного вигляду. Без мови HTML, мова розмітки CSS немає сенсу.
Таким чином, якщо вирішили йти у веб, то в більшості випадків хоча б базові знання HTML i CSS вам будуть просто необхідні. І це не залежить від подальшої спеціалізації, які розглянемо далі в статті. А вивчати потрібно починаючи саме з мови HTML, а вже тоді CSS. Або принаймні паралельно.
Бекенд
Коли веб зароджувався, достатньо було володіти лише мовою HTML і писати на ньому статичні сторінки. Далі з’явився CSS, який дозволив легко оформляти візуальну частину сторінки. Знаючи цих дві мови ви могли створювати повністю укомплектований кінцевий продукт – веб-сайт.
З часом ситуація змінилась і тепер практично кожна веб-сторінка в інтернеті генерується динамічно “на льоту” при кожному запиті з вашого веб-переглядача. Генерується така HTML сторінка зазвичай з допомогою мови програмування.
Людина, яка займається розробкою логіки щодо генерації веб-сторінки та роботою з даними веб-сайту називається бекенд програмістом. “Бекенд” означає, що спеціаліст працює із кодом, який запускається на стороні комп’ютера-сервера. В той час, як HTML/CSS запускається на стороні комп’ютера-користувача. Сторона користувача (також називаємо її веб-браузером) називається “фронтендом”.
Бекенд програміст знає хоча б одну серверну мову і з її допомогою реалізує наступні завдання на серверній стороні:
- генерує HTML сторінку, яку запитав користувач в адресі браузера;
- отримує дані від користувача і записує їх в базу;
- розробляє дизайн бази даних;
- розробляє додаткові функціональні модулі такі як система користувачів на веб-сайті, форми редагування вмісту і т.д.;
- розробляє логіку щодо співпраці із іншими зовнішніми сервісами;
- і ще багато, багато іншого.
Ось перелік сучасних популярних мов програмування, з допомогою яких найчастіше пишуть серверну сторону веб-сайту:
В даній статті я коротенько оглянув більшу частину даних мов, переваги і недоліки кожної з них.
Будь-який бекенд веб-програміст володіє хорошими знання веб-протоколу HTTP, щоб розуміти в якому форматі дані приходять від користувача на сервер і в якому форматі їх потрібно повертати назад відвідувачу.
Ну і, звичайно, знання роботи бази даних є просто необхідним. Адже в наш час дуже мало веб-сайтів та аплікацій є статичним текстом. Але про це далі…
Фронтенд (javascript)
В наш час веб-переглядачі (веб-браузери) надають потужні інструменти та ресурси для розробників, щоб реалізувати динамічні, “живі” і багаті на функціонал веб-сайти та аплікації. Відповідно, залишається все менше причин реалізувати декстопну програму (програму, що потребує інсталяції на вашому комп’ютері) і більшість задач можна реалізувати у вигляді веб-програми. Це ще одна причина чому веб є на стільки перспективним напрямком.
Завдяки швидкому прогресу веб-браузерів з’явилась окрема спеціалізація у вебі: фронтенд програміст. Даний спеціаліст займається розробкою багатого і динамічного функціоналу на стороні браузера. Його основна мова програмування – javascript. З її допомогою він створює так звані “живі” аплікації: веб-сайти, які без перевантаження і навігації постійно надають користувачу оновлену інформацію. Це і чати, і динамічні ленти новин, і будь-які інші веб-сторінки, що безперебійно працюють без перевантаження.
Дана спеціалізація вже досить затребувана й надалі буде продовжувати популярність.
Дехто думає, що фронтенд розробник – це щось середнє між верстальщиком та бекенд програмістом. Я ж хочу сказати, що Javascript це повноцінна мова програмування і в складних великих проектах вимагає неабиякого досвіду та знань. І, вважаю, що однаково складно є освоїти на хорошому рівні одну із серверних мов і Javascript у браузері.
Крім того, фронтенд програміст повинен дуже добре володіти HTML, CSS і всіма відмінностями різноманітних браузерів та платформ (декстоп, мобільні, планшети).
Фронтенд не є легшим за бекенд розробку, він просто є зовсім іншим. І якщо вам більше подобається працювати із графічним інтерфейсом, з кінцевим користувачем, тоді фронтенд може вам сподобатись більше. Треба просто спробувати себе трохи і на бекенді, і на фронтенді, щоб зрозуміти.
Що ж до верстальщиків, то більшість з них дуже базово знає Javascript і може з його допомогою робити нескладні “фішки” з елементами на сторінці. І то, використовуючи додаткові бібліотеки. Це, звісно, не робить їх фронтенд розробниками, які, в свою чергу, розробляють цілу фронтенд аплікацію з юніт тестами і знаннями ООП.
Бази даних
Кожен бекенд розробник повинен бути знайомим хоча б із однією з базою даних.
Бази даних поділяються на реляційні та не реляційні. До реляційних належать: MySQL, PostgreSQL, Oracle i т.д. Щоб комунікувати напряму із такою базою потрібно освоїти ази мови запитів бази – SQL. Далі ми розберемо додаткові інструменти, які в 80-90% завдань забирають від бекенд розробника потребу напряму працювати із реляційною базою даних. Проте, треба хоча б на базовому рівні розбиратись в SQL, щоб успішно пройти співбесіду і отримати свою першу роботу.
Згодом, коли виникла потреба у складних веб-сайтах, що повинні бути швидкими при великих об’ємах даних, у веб-чатах і живих нотифікаціях, можливостей реляційних баз уже бракувало. Придумали так звані нереляційні (NoSQL) бази даних. Вони діляться на дві підгрупи, де перша група вирішує питання швидкодії при роботі з великими об’ємами даних, а друга група дозволяє будувати ефективні “живі” веб-аплікації (такі як чати і новини в соцмережах).
Одними із найпопулярніших нереляційних баз даних є: MongoDB, CouchDB, HBase, Redis, Cassandra.
Початківцям рекомендую однозначно починати із вивчення реляційної бази. А до нереляційних доходять ті, хто вже знає для чого їм це потрібно.
Додаткові бібліотеки, фреймворки та інструменти
Якщо ви думаєте, що обравши веб, освоївши HTML/CSS, а також одну із бекенд мов програмування, ви матимете усе необхідне для пошуку роботи, то дуже помиляєтесь.
Напрямок веб-розробки вже давно обріс масою інструментів, бібліотек, фреймворків, які дозволяють в лічені години створювати простенькі веб-сайти. Інколи без знання програмування взагалі. А складні портали та веб-аплікації писати за 2-4 тижні.
Тому, після освоєння теоретичних основ вищенаведених мов і технологій, при переході до наближеної до реальної практики, ви почнете освоювати чергову дозу додаткового матеріалу. Далі давайте коротенько пройдемось по додаткових фреймворках, системах, бібліотеках та існтрументах взалежності від спеціалізації:
HTML/CSS
Навіть, якщо ви обрали напрямок верстальщика, все одно прийдеться розібратись із додатковими інструментами та фреймворками, що полегшують верстку сторінки. Серед них і HTML/CSS фреймворки із заготовками однотипних веб-елементів на сторінках, i фреймворки для швидкої організації розташування елементів на сторінці. Яскравим прикладом є фреймворк Twitter Bootstrap.
Також для складніших і довготривалих проектів верстальщики використовують CSS пре-процесори, які дозволяють динамізувати стилі і швидко змінювати глобальні властивості сторінок по всьому сайту одним махом. До таких інструментів належать LESS i SASS.
Бекенд інструменти
Почнемо з того, що більшість веб-сайтів в мережі інтернет побудовані не з нуля, а з допомогою існуючих систем управління вмістом (CMS) або веб-фреймворків.
Обидва інструменти дозволяють пришвидшити створення веб-сайту. CMS – дозволяє без будь-яких знань програмування (веб-розробки) швидко створити і наповнити простенький сайт. Веб-фреймворки, в свою чергу, надають ряд інструментів та бібліотек, що дозволяють програмісту значно швидше розробити веб-сайт.
Ось невеликий перелік популярних CMS систем та веб-фреймворків по мовах програмування:
- мова Php – фреймворки: Symphony, Zend, CakePHP; CMS: WordPress, Drupal, Joomla, Modx (так, мабуть на даній мові існує найбільше CMS систем);
- мова Python – фреймворки: Django, Flask, Pyramid, Turbogears, Twisted, Zope; CMS: Django-CMS, Plone;
- мова Ruby – фреймворки: Rails; CMS;
- мова C#: фреймворки ASP.Net, Nancy, FubuMVC; CMS: DotNetNuke, Orchard;
- мова Javascript: фреймворки Node.js; CMS: KeysoneJS, PencilBlue, Cody;
- мова Java: фреймворки Spring, Stripes; CMS: Alfresco, Magnolia, Pulse.
Володіючи однією із комбінацій: мова програмування + веб-фреймворк (або CMS), можна претендувати на робоче місце. Якщо мова програмування вивчається зазвичай починаючи з теорії, то фреймворк або CMS рекомендую вивчати на практичному (або наближеному до нього) проекті. Як то кажуть, в бойових умовах.
Фронтенд інструменти
Подібним чином на клієнтській стороні вже давно ніхто не пише на “голому” Javascript. Хіба лише, якщо потрібно оптимізувати код під певний веб-браузер або підвищити швидкодію аплікації.
“Просунуті” верстальщики володіють основами однієї із найпопулярніших на даний момент бібліотеки jQuery. Вона дозволяє з легкістю, без знань багатьох аспектів мови Javascript, швидко писати крос-браузерний код. Годиться для не надто складних сторінок із динамічним функціоналом.
Проте згодом виникла потреба у багатих на функціонал, “живих” веб-програмах, які б реагували на ваші зміни миттєво, надавали вам свіжий контент із сервера без будь-яких пауз. По-суті, виникла потреба у розробці цілих складних систем на стороні веб-переглядача. Підходу jQuery і тому подібних бібліотек уже не вистачало. Аплікації ставали складними, Javascript код важкий для розуміння та подальшої підтримки. Почали з’являтись цілі фронтенд Javascript фреймворки, які дозволяли класно структуризувати код, використовуючи ООП (Об’єктно Орієнтоване Програмування), MVC (Model View Controller) підхід і всі інші фішки, що вже давно придумані на стороні сервера.
Серед одних із найпопулярніших сучаних фронтенд фреймворків є: AngularJS, Backbone.js, Ember.js, Knockout.js, React.js. Ось проект присвячений порівнянню Javascript бібліотек: TodoMVC. Там знайдете реалізацію проекту “Список завдань” на кожному із фреймворків.
З їх допомогою розробка класичного веб-чату полегшується в рази. А код, що отримуєте в результаті нагадує повноцінну програму, а не просто набір Javascript колбеків, щоб динамізувати деякі елементи сторінки.
Додаткові інструменти та знання
І незалежно від того, який напрямок ви обирете, більшість профейсійних програмістів володіють набором додаткових знань та навичок:
- репозиторій коду, наприклад Git;
- одну або більше операційних систем на хорошому рівні (Linux, Windows, Mac OS);
- системи управління проектами та комунікації в команді.
І цим список не обмежується. В статті “Не кодом єдиним” я навів більш розширений список інструментів та навичок, якими володіє середньостатистичний програміст.
Онлайн курси по веб-технологіях
А тепер, коли розібрались з тим, що повинен знати веб-розробник у кожному із напрямків, спробую навести кілька посилань на теоретичні онлайн курси по кожній із мов та технологій. Я, звісно, проходив лише невелику частину із них, тому сформував даний список швидше з відгуків інших та репутації того чи іншого ресурсу загалом.
Наводжу курси, що навчають англійською, українською та російською мовами. Частина з них безкоштовні, частина – платні. Погрупуємо матеріали по розділах:
HTML/CSS
Вивчати верстку потрібно або починаючи з HTML, або паралельно з CSS. Ось кілька ресурсів для їх вивчення:
- HTML/CSS курс на codeschool.com, англійською;
- HTML/CSS курс на htmlacademy.ru, російською;
- HTML/CSS курс на codecademy.com, англійською;
- HTML туторіал на w3schools.com, англійською;
- Відео уроки по HTML, українською.
Фронтенд
Javascript/jQuery
- Основи Javascript на udemy.com, англійською;
- База Javascript на codecademy.com, англійською;
- Посібник по Javascript на javascript.ru, російською;
- Основи Javascript і jQuery на lendwings.com, російською;
- Туторіал по jQuery на try.jquery.com, англійською.
Фреймворки
- Ember.js: на udemy.com англійською, Стартуємо з ember.js російською, анатомія ember.js на habrahabr.ru російською, відео уроки англійською;
- AngularJS: на codeschool.com англійською, на egghead.io англійською, вступ в AngularJS російською;
- Backbone.js: на codeschool.com англійською, на udemy.com англійською, “для чайників” російською, знайомство з інструментарієм backbone російською;
- React.js: на egghead.io англійською, креш курс англійською, Як почати з backbone.js англійською, основи backbone.js на loftblog.ru російською, відео уроки російською.
Бекенд
Мови програмування
- Python: Курс Молодого Бійця українською, Основи програмування на prometheus.org.ua українською, Вступ у Python на udemy.com англійською, курс на codecademy.com англійською;
- Php: на codecademy.com англійською, на treehouse англійською, відео уроки російською, уроки php на php.su російською, для початківців на myblaze.ru російською;
- Java: для початківців на udemy.com англійською, Вступ у Java на udacity.com англійською, Курс уроків Івана Головача російською;
- C#: курс від Microsoft англійською, на udemy.com англійською, Для чайників російською, відео уроки російською;
- Ruby: на codeschool.com англійською, на codecademy.com англійською.
CMS/Веб-фреймворки
- Python/Django: Починаємо з Django англійською, відео креш курс англійською, на udemy.com Python + Django англійською, “Веб-розробка з Python та Django для Початківців” українською, відео уроки російською;
- Php/Wordpress: Розробка теми для WordPress англійською, уроки з офіційної документації англійською, уроки WordPress російською;
- Ruby/Rails: на codecademy.com англійською, відео уроки на lynda.com англійською, туторіали на railstutorial.ru російською;
- C#/ASP.Net: на udemy.com англійською, відео уроки російською;
- Java/Spring: на udemy.com англійською, на caveofprogramming.com англійською, Швидкий старт російською, вступ в Spring російською.
Бази даних
- MySQL: на udemy.com англійською, туторіал російською;
- PostgreSQL: на lynda.com англійською, на udemy.com англійською, навчальний посібник російською;
- Oracle: на udemy.com англійською, відео уроки російською.
NoSQL бази не наводжу. Для початківців це занадто рано…
Інше
- Репозиторій коду Git – на codeschool.com англійською, основи Git англійською, Git курс російською;
- операційні системи – Linux (Ubuntu): на udemy.com англійською, відео-уроки для початківців російською; Windows: на udemy.com англійською, Mac OS: набір базових курсів англійською, відео уроки російською;
Підсумуємо
Літер в статті багато, згадано багато мов, технологій, напрямків та бібліотек. Щоб не розгубитись давайте підсумуємо вищенаведений матеріал та спробуємо розробити покрокову інструкцію для веб-розробника з нуля:
- вибираємо веб-розробку; чому саме її? прошу переконатись прочитавши дану статтю; веб для початківців рекомендується! 😉
- практично кожен веб-розробник, незалежно від обраної спеціалізації (верстка, фронтенд, бекенд) повинен володіти хоча б основами верстки; це також допоможе визначитись чи програмування вам взагалі підходить як таке, адже верстка вважається одним із найпростішим для входу в IT; тому починаємо освоювати теорію веб-верстки: HTML i CSS; де? вже обговорили у попередніх секціях даної статті;
- визначаємось чи залишаємось верстати чи рухаємось далі: фронтенд або бекенд; я рекомендую починати з бекенду, адже на бекенді інструментів і мов більше для вибору + бекенд мова є кращою для початківця з повноцінними парадигмами програмування (навідміну від Javascript); ось більше про те, яку мову краще обирати початківцю;
- вивчаємо теорію обраної мови програмування; знову ж таки, онлайн курси і туторіали наведені раніше в даній статті; також, якщо ви любитель читати книги, тоді ось стаття про те, як і скільки читати початківцю;
- далі найважча частина: набір практики; без неї навряд чи візьмуть куди-небудь; тут детальніше про те, як і де шукати практичні проекти; свою книгу по веб-розробці на Python i Django фреймворку я також написав навколо наближеного до реального проекту; в процесі практики ви також освоїте бази даних, якщо обрали спеціалізацію бекенд;
- маючи за спиною практику і перший, наближений до реального проект, можемо сміливо записати його у своє резюме; в даній статті знайдете покрокову інструкцію з підготовки резюме програмісту;
- останнім кроком буде пошук фірм і надсилання їм резюме; як готуватись та проходити співбесіду можете почитати також в окремій статті;
- якщо отримали відмову на співбесіді: робите висновки, підтягуєте те, чого бракувало (англ. мова, технічні знання і навички), оновлюєте резюме і знову ходите по інтерв’ю до переможного завершення; ось для натхнеття історія одного початківця, який за рік пройшов 40 співбесід і успішно отримав свою першу роботу!
Загалом, дані кроки подібні до тих, що я вже описав раніше в загальній інструкції для програміста.
Надіюсь дана практична стаття допоможе вам визначитись із напрямком, спеціалізацією і якомога швидше приступити до дій!
І на завершення, в якості бонуса, серед моїх безкоштовних продуктів зможете знайти коротеньку методичку по вибору веб-професії.
А звідки ви, зазвичай, черпаєте необхідні знання щодо веб-розробки? Також прошу ділитись власним досвідом, якщо ви вже задіяні у реальних веб-проектах…












Привіт, дякуємо, що поділилися з нами таким чудовим вмістом. Це дійсно дивовижний та інформативний допис.
Попал на Ваш блог 1,5 года назад, когда очень пассивно интересовался программированием. Попробовал фронт и понял, что хочу иметь меньше дела с графическими элементами.
И бэк решил изучать именно с питона (друг подтолкнул к питону, а не пхп). Конечно сразу вспомнил этот блог и теперь я снова тут 🙂
Пути Питона неисповедимы 😀
Очень классная статья!
У Вас шикарный в плане информации блог.
Спасибо Вам 🙂
Що легше вивчити: фронтенд з Javascript/jQuery чи бекенд з Python/Django?
І, також, що перспективніше вчити – фронтенд чи бекенд? Чи потрібно вивчати HTML/CSS на доскональному рівні?
Фронтенд можу бути складним і простим. Залежить від типу проекту. Якщо динамічні інтерфейси односторінкових аплікацій, тоді Python/Django буде простіше.
Обидва напрямки перспективні і фронтенд і бекенд. HTML потрібно знати добре веб-програмісту, а CSS – основи.
Дуже корисна стаття, зрозумів що частенько буду відвідувати ваш блог!)
Таке питання: стартеру-верстальнику, який вже HTML, CSS трохи знає, botstrap трохи менше з чого починати – з бірж фрілансу чи можна і оголошення про роботу? Якщо перше, то постає питання ціноутворення. Як не продешевити? А зараз потрібні комусь прості сайти, без наворотів? Щоб початківець осилив?
P. S. Я б взагалі перші пару сайтів for free робив би щоб руку трохи набити
ну думаю як початківцю продешевити не вийде. краще подешевше аби була практика. а як це все робити, то в цій статті знайдете базову інфу: http://www.vitaliypodoba.com/2014/03/newbie-programmer-how-to-get-practice/
Як завжди, цікава і корисна стаття. Дякую!
Ось ще курс Мічіганського університету з python:
https://www.coursera.org/course/pythonlearn
Ось тут ще дуже класний курс по пайтону: https://www.edx.org/course/introduction-computer-science-mitx-6-00-1x-0
Я сам пройшов і дуже рекомендую. Лекції англійською, що покращує володіння мовою, а також дуже продумані тести і завдання.
дякую, перегляну!
Хороша і досить насичена стаття! Ще можно взяти на замітку https://yiiframework.com.ua/uk/
Bootstrap українською http://twbs.docs.org.ua/
та уроки WordPress http://webdigest.com.ua/moji-kursy.
Усім успіху! 🙂
Дякую за лінки. Цікаво буде глянути.
C#: курс: metanit.com/sharp/mvc5/1.1.php – мова російська.
для початківців ніби теж не поганий
Класна стаття! Компактно і чітко подано потрібну інфу. Від себе додам, щодо професії веб-верстальника. Я особисто дуже рідко зустрічав пропозицію роботи суто верстальника, себто того, хто пише на HTML CSS. Як правило крім згаданих мов вимагають JavaScript та знання принаймні JQuery також. Причому часто зарплату пропонують у межах 3-6 Кгнр. Мабуть ринок перенаситився фронт-ендщиками) тому і демпінг зарплат.
Верстальнику, навіть самому дешевому, теж вез цмс ніяк – ось що на ворк.юа пропонують за 2КГрн картинка
А хороший верстальщик може також мати зарплату програміста. $2K і вище.
За пару місяців школяр 10-11 классів спокійно може з нуля досягти цього рівня самостійно і після занять підробляти.
Не можу не погодитись. Знаю реальні приклади серед знайомих.
Статья понравилась своей структурированной информацией об инструментах веб-разработки. Теперь еще более понятно какие инструменты надо изучать(понятно что не все, а именно самые необходимые и быстрее к реальным работам) и где (ссылки). Спасибо.
По фронтенду також раджу канал Sorax на Youtube.